9. Social Networks and Advertisement
9.1. Invitation
Player shares an invitation URL with their friends via LINE or Facebook. The games may incentivize them with in-game rewards for each successful invitation.
※ Currently only LINE and Facebook are supported
9.1.1. Description
The player sends a LINE message to user with a URL of the game which
embedded with a ref_id that can identify the sender. Once their friend
login to the game by clicking on the URL, game server will receive the
red_if from Login callback URL allowing the game to
reward the players. (Excepts users logged in with guest mode)
※ Beware of that LINE browser on mobile device will cause users to leave the current page when sending messages.
9.1.2. Send invitation
Calling the invitation API:
wakool.invite(ref_id);
Parameters:
| name | type | description |
|---|---|---|
| ref_id | String(60) | Invitation id which will be appended to login callback URL when the invitation URL is clicked. |
※ Often the value of
ref_idis the user's in-game id. Avoid very long values to reduce user paranoia.
Example:
wakool.invite(server_id + ':' + character_id);
9.1.3. Obtain ref_id when an invitee logged in
The ref_id is simply appended to the Login callback URL, it can be obtained from window.location or by using the SDK.
Example:
wakool.login(function(result){
if(result) {
console.log('Login success!');
// Whether it's invited
if (result.ref_id) {
console.log('The player is invited by ' + result.ref_id + '!');
}
}
});
9.1.4. Scenarios
Invite friends to join a guild and be rewarded:
ref_idcontains inviter_id, server_id, guild_id.Invite friends for PvP match:
ref_idcontains inviter_id, server_id, room_id.
9.2. Sharing
Send a message of the game to someone in the LINE OA or Facebook page.
9.2.1. Description
Randomly selects an user from LINE OA or Facebook page whom haven't played the game yet, send an predefined message to them using the sender's nickname.
※ Currently only iplay platform is supported
9.2.2. Send Sharing
Calling the sharing API:
wakool.share(success_callback, failed_callback);
Parameters:
| name | description |
|---|---|
| success_callback | The callback function invoked when the player sent a message successfully. |
| failded_callback | The callback function invoked when the message wasn't sent (due to quota exceeded or similar reasons) |
Example:
wakool.share(
// success_callback
function(result) {
console.log('Sharing succeed!', result);
},
// failed_callback
function(result) {
console.log('Sharing failed!');
}
);
9.2.3. Results
The success_callback function is called when a sharing message
is sent, otherwise failed_callback is called.
To avoid spamming, many restrictions has been set upon the number of messages or the frequency to send, such as a cap for maximum number of messages per user person day, etc. It's quite common for the shaing function to return failure because certain quota might have been reached.
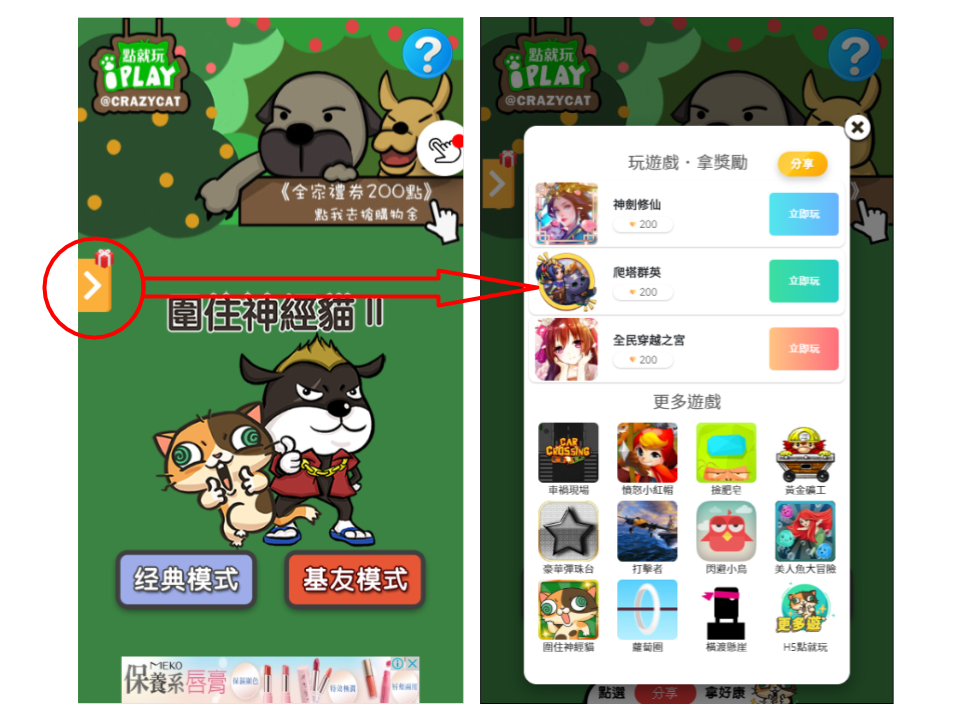
9.3. Display wall

※ The orange button encircled in red is not part of the SDK. Game developers are responsible for designing the desirable button UI and when and where to show it.
9.3.1. Description
The Display wall window will pop up when users click on its button. Game will be notified when one of the ads in display wall is clicked and may decide to reward the user. (Except for those in guest mode)
9.3.2. Display wall API:
wakool.openPopup(success_callback, failed_callback, server_id, character_id, params);
Parameters:
| name | description |
|---|---|
| success_callback | The callback function invoked when user clicked one of the ads in the display wall |
| failed_callback | The callback function invoked when user close the display wall window without clicking on its ads |
| server_id | The id of the server the player is in (when applicable) |
| character_id | The id of the player character (when applicable) |
| params | Any other info the game wishes to be sent back (optional) |
Example:
wakool.openPopup (
// success_callback
function(result) {
console.log('player clicked the ads!', result.url);
},
// failed_callback
function(result) {
console.log('player closed the display wall without clicking any ads!');
},
// server_id
'server01',
// character_id
'player01',
// params
'event_christmas',
);
9.3.3. Results
When one of the ads in display wall has been clicked, success_callback
is called. Otherwise failed_callback is called.
For games with backend servers, a server-to-server callback is being sent to notify the game server.
9.4. Carousel
9.4.1. Description
Show an ads with specified dimension
(either 300x250, 320x50, 320x100, or 160x600)
on the specified position. A callback function will be invoked when the ads is clicked.
9.4.2. Dimensions of the ads
| type | dimension | visual description |
|---|---|---|
| inline ads | 300x250 |  |
| inline ads | 320x50 |  |
| inline ads | 320x100 |  |
| inline ads | 160x600 |  |
| video ads | fullscreen |
9.4.3. Carousel API
wakool.showCarousel(carousel_id, parent_element, scale, success_callback, server_id, character_id, params);
Parameters:
| name | description |
|---|---|
| carousel_id | possible values are 300x250, 320x50, 320x100, 160x600 |
| parent_element | an HTML element to position the ads, preferably div. The ads will be placed relative to the upper-left corner of this element. |
| scale | proportionally scaled of the ads. 1.0 shows the original size, 0.5 shrinks the width and height by half, 1.5 is 1.5 times of the original length and width, and so forth. |
| success_callback | the callback function invoked when user clicked the ads. |
| server_id | the id of the server (when applicable) |
| character_id | the id of the player character (when applicable) |
| params | any other info the game wishes to be sent back (optional) |
Example:
wakool.showCarousel(
// carousel_id
'300x250',
// parent_element
document.getElementById('carousel'),
// scale
1.0,
// success_callback
function(result) {
console.log('player clicked on the ads!', result);
},
// server_id
'server01',
// character_id
'player01',
// params
'event_christmas',
);
9.4.4. Results
The callback function success_callback will be called when user
clicked on the ads.
For games with backend servers, a server-to-server callback is being sent to notify the game server.
9.5. Advertisement callback
When user clicked on one of the ads in display wall or carousel, the platform informs the game server's Advertisement callback URL directly.
- HTTP method
POST
- HTTP POST form fields
| name | type | description |
|---|---|---|
| event_id | int(11) | unique id of the ad event from the platform |
| event_date | string(20) | the date time of the event (ISO 8601) |
| app_id | string(40) | app id from the platform |
| user_id | int64 | user id from the platform |
| banner_id | int(11) | the id of the ads which the user clicked |
| server_id | string(60) | the server id from the API was called |
| character_id | string(60) | the character id from the API was called |
| params | string(100) | the additional info from the API was called |
| sign | string(60) | signature to validate this request |
- Signature verification
The signature is a lower-cased hexadecimal string of the
MD5 value of a query string composed of the
app_secret and the rest of the form data
in the specified order. The values of the query string have to be
urlencoded
first.
$sign_data = [
'app_secret' => 'WAKOOL-APPSECRET-TEST001',
'event_id' => 'WAKOOL-ORDER0001',
'event_date' => '2015-12-23T09:20:48+0800',
'app_id' => 'WAKOOL-APPID-TEST001',
'user_id' => '100000001',
'banner_id' => '321',
'server_id' => 'server01',
'character_id' => 'user01',
'params' => 'mygame-order-id:abcdef;mygame-user-id:123456'
];
// The signature used to validate the request
$sign = md5(http_build_query($sign_data));
The 9 parameters have to be in the order demonstrated in the example code above when constructing the query string and the values have to be urlencoded.
If you have difficulties verifying the signature, check to see if the order of the 9 parameters are correct.
9.5.1. Response
If for some reason the click shouldn't be rewarded, such as the ad has already been clicked, or the user has clicked enough ads today, game server may response with a non-success message informing the platform that no reward would be given for this click.
HTTP response:
| result | response body |
|---|---|
| succeed | SUCCESS |
| failed | reason of failure |
9.6. Video Ads
Play fullscreen video ads.
9.6.1. Description
When the display video API is called, the browser will start playing
full-screen video ads. When the video ads ends or the player choose to
skip the ads, complete_callback will be called.
※ This function is available since SDK version 3.0.3
※ For modern browsers especially running on mobile devices, a recent policy changes dictates that to play any video/audio, it must be triggered by user interactions. This implicates that the video ads API must be called from within the handling of a user click/touch event, otherwise the browser will block the video/audio from playing, causing the API call to fail.
9.6.2. Display Video Ads API
wakool.displayVideoAd(complete_callback, placement_id);
Parameters:
| name | type | description |
|---|---|---|
| complete_callback | function |
When the video Ad ends or the player choose to skip the Ad, this function will be called to notify the game. |
| placement_id | string |
A string represents the button or reason that triggers the video ads, for analytics purpose. |
Example:
wakool.displayVideoAd (
// complete_callback
function(result) {
let details = '';
if (result) {
details = '(Duration:' + result.duration + ' seconds, ' +
'played:' + result.played + ' seconds, ' +
'clicked:' + result.clicks + ' times, ' +
'effectively watched:' + result.isFinished() + ')';
}
console.log('Video ad ends!', details);
},
// placement_id
'Reward double resources',
);
9.6.3. Listening pause/resume events
Once the video ads starts playing, the game should be paused as the video ads are played in fullscreen, and the game shall resume once the video ads stopped. Game developers should listen to those events, and pausing/resuming the game accordingly.
wakool.addEventListener(wakool.EVENT_GAME_PAUSE, function(event){
// video ads begins, game pauses.
console.log('game-play should pause here!!!');
});
wakool.addEventListener(wakool.EVENT_GAME_RESUME, function(event){
// video ads ends, game play continues.
let details = '';
if (event && event.data) {
details = '(Duration:' + event.data.duration + ' seconds, ' +
'played:' + event.data.played + ' seconds, ' +
'clicked:' + event.data.clicks + ' times, ' +
'effectively watched:' + event.data.isFinished() + ')';
}
console.log('game-play should continue here!!!', details);
});
See Events for a complete list of events.
9.6.4. Video Ads Cooldown
To prevent video ads being played too frequently, there's a cool-down period after each successfully playback of video ads.
During cool-down period calling to wakool.displayVideoAd() are ignored and the complete_callback are immediately called.
The cool-down period varies according to how long the video ads were played, the longer a user watched the video ads the longer the cool-down period would be.
Developers may use the following API to find out whether it's still within the cool-down period, or
how long the cool-down period remains.
API to query the cool-down period
wakool.videoAdsCooldown();
Return value:
| type | description |
|---|---|
number |
Remaining cool-down in seconds, or 0 if not in the cool-down period. |
Example:
if (wakool.videoAdsCooldown() > 0) {
console.log('Video ads cool-down remaining: ' + wakool.videoAdsCooldown() + ' seconds!');
}
9.7. Open community website
Lead users to the game community to interact with other players.
9.7.1. Description
Open a new browser window and go to the community website for the game, usually a facebook page.
※ This function is available since SDK version 3.0.6
API to open the community website
wakool.openCommunityPage();
Example:
<button onclick="wakool && wakool.openCommunityPage()">Go to Community</button>